Użyteczność w samochodzie sprawia, że kierownica jest umieszczona z przodu, a nie schowana w bagażniku. Dlaczego warto zadbać o użyteczność swojego sklepu internetowego? Dla pieniędzy!
Dziś dowiesz się:
– jak zmniejszyć liczbę porzuconych koszyków,
– czym jest użyteczność strony sklepu (usability),
– o podstawach użyteczności sklepu,
– o wpływie użyteczności na sprzedaż.
Zrozumieć użyteczność
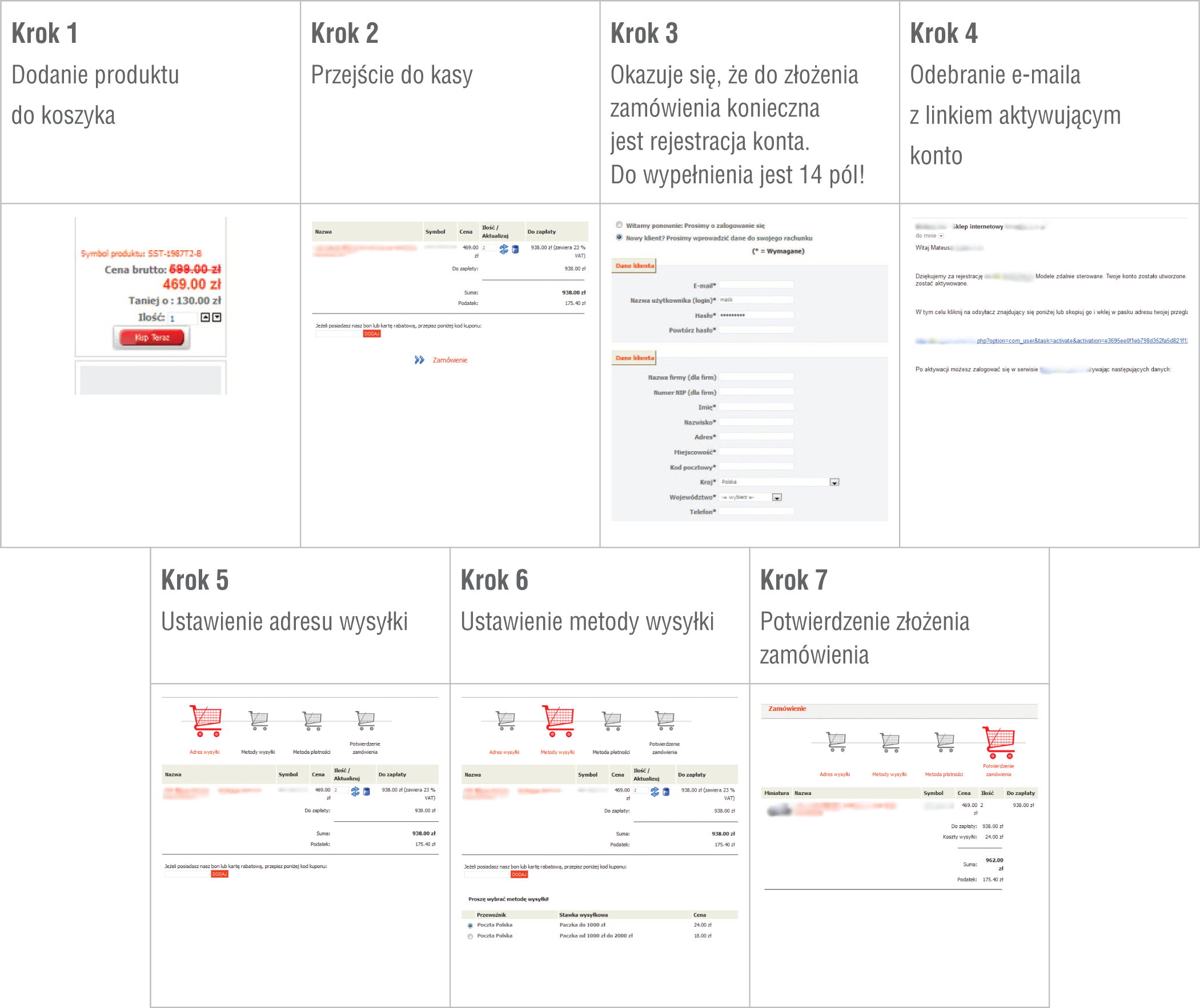
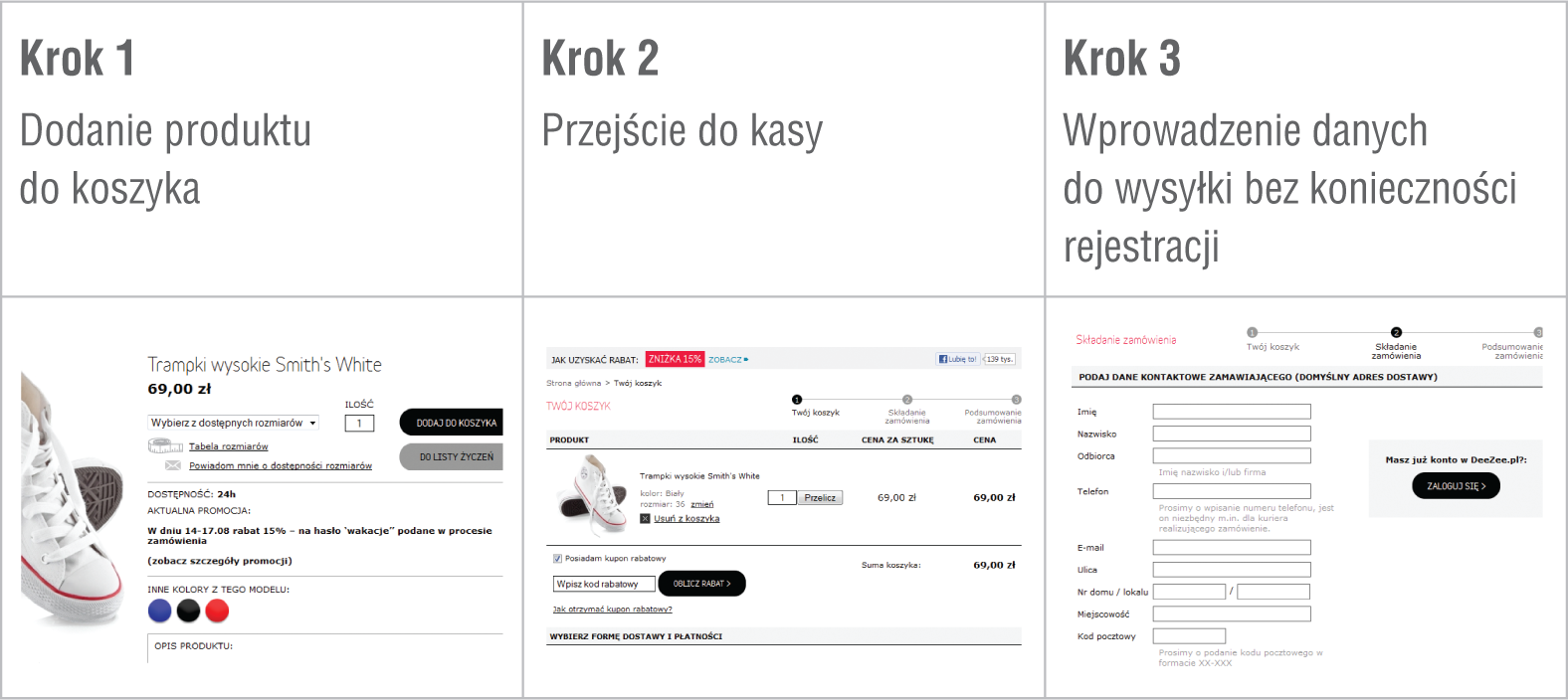
Żeby zrozumieć, na czym polega użyteczność sklepu internetowego, przyjrzyjmy się procesowi zamawiania w dwóch różnych sklepach.

Sklep wdrożony przez firmę i-systems

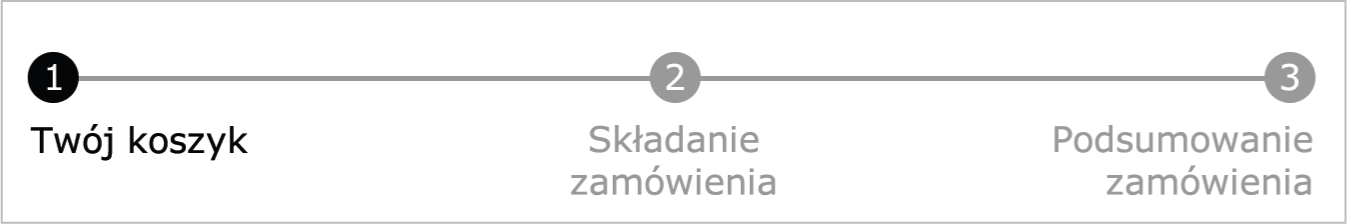
Wnioski: można cały proces zakupu zamknąć w 3 krokach i zmniejszyć liczbę pól. Nie każdy użytkownik chce zakładać konto – niektórzy chcą dokonać tylko jednorazowego zakupu, więc można im oszczędzić procesu rejestracji. Warto się też zastanowić, czy potrzebujemy zmuszać użytkownika do wypełniania aż tylu pól. Np. wypełnianie pola „kraj” jest absolutnie zbyteczne, jeżeli sprzedajemy tylko na rynku polskim. Podobnie jest w przypadku pola „województwo” – przecież każde miasto można łatwo zidentyfikować po kodzie pocztowym.
Ekspert radzi:
Kluczowymi czynnikami dla każdego dobrego projektu są prostota i funkcjonalność. Należy pamiętać, że naszym celem jest skłonienie użytkownika do zakupu towaru – musimy więc zrobić wszystko, aby mu ten proces ułatwić.
– Tymoteusz Bąk – Specjalista od UX w i-systems
Użyteczność sklepu
Na powyższym przykładzie widać, czym jest użyteczność sklepu (ang. usability). Użyteczność w sklepie internetowym polega na zaprojektowaniu sklepu w taki sposób, aby poruszanie się po jego stronach było dla użytkownika procesem jak najbardziej intuicyjnyme. Skoro utarło się, że w lewym górnym rogu jest logo z linkiem prowadzącym do strony głównej, to bezsensownym działaniem byłoby umieszczenie go w prawym dolnym rogu. Poniżej znajdziesz kilka przykładów użyteczności sklepu.
Nawigacja
Efekt Gutenberga polega na tym, że przeglądając strony internetowe „skanujemy” je wzrokiem od lewej strony, przez środek, aż do prawego dolnego rogu. Stąd wszystkie najważniejsze elementy powinny znaleźć się na tej ścieżce:
– menu nawigacyjne – najczęściej stosuje się menu w postaci horyzontalnej, rozciągające się na całą szerokość strony. Można również zamieścić menu po lewej stronie. Przy rozbudowanych sklepach można wykorzystać obydwa sposoby,
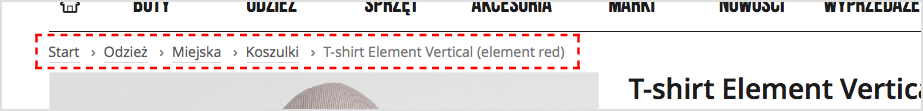
– breadcrumbs – zadbaj o to, aby internauta nie zgubił się na Twojej stronie. Przy sporej liczbie produktów jest to wręcz niezbędne. Weź także pod uwagę, że ktoś mógł wejść do Twojego sklepu nie przez stronę główną, ale np. przez podstronę z produktem. Dzięki breadcrumbs, czyli hiperłączom ułatwiającym nawigację, użytkownik od razu odnajdzie się w Twoim sklepie.

– logo – tak jak już zostało wspomniane, warto zadbać, aby w lewym górnym rogu było logo sklepu prowadzące do głównej strony,
– chmura tagów – kategorie z popularnymi produktami możesz oznaczyć za pomocą chmury tagów. Z pewnością ułatwi to trafienie do popularnych kategorii lub produktów.
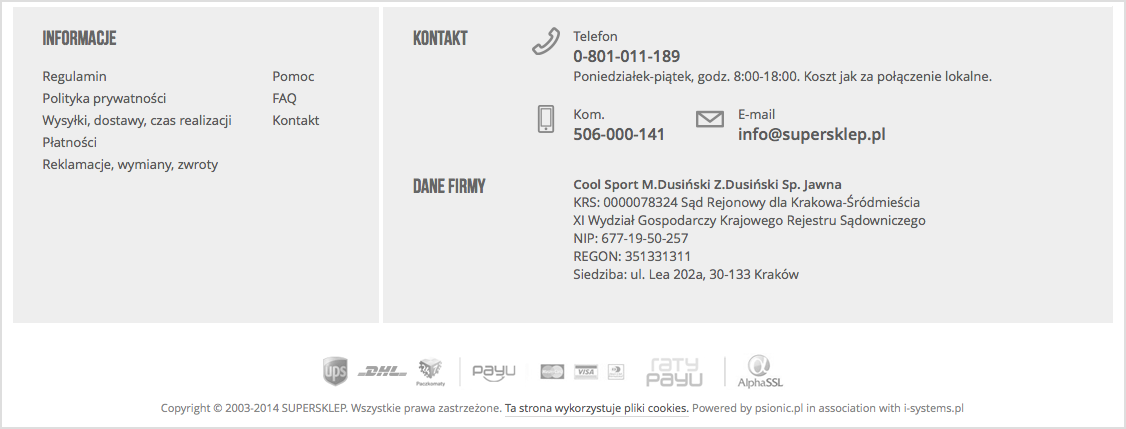
– stopka – wszystkie pozostałe linki, które nie zmieściły się w podstawowej nawigacji, należy umieścić w stopce. Jeżeli ktoś szuka dodatkowych informacji na temat naszego sklepu, pomocy etc., to takie informacje powinien znaleźć w stopce.

Strona główna
Strona główna powinna być obudowana elementami sklepu, które omówiłem powyżej. Środkowa część strony głównej sklepu jest przeznaczona na produkty. Istnieją różne formy ich prezentacji:
– slideshow – pokaz zmieniających się cyklicznie pojedynczych zdjęć produktów,
– ista – miniaturki produktów z wybranej kategorii (np. „promocje” albo „polecane”),
– losowy produkt – produkt pokazywany jest wraz z opisem i zdjęciem.
Strona z opisem produktu
Pamiętaj o dwóch ważnych rzeczach: zdjęciach dobrej jakości. Większość sklepów umieszcza je po lewej stronie, więc nie warto odbiegać od tego schematu oraz informacjach – tu muszą znaleźć się: nazwa produktu, cena, wymiary, kolory, dostępność, czas wysyłki, możliwość dodania do koszyka.
Proces zamówienia
Przy tworzeniu procesu zamawiania należy się kierować następującymi regułami:
– zadbaj o możliwość zamówienia towaru bez zakładania konta,
– zastanów się, czy wszystkie pola są potrzebne (nierzadko można znaleźć sklep, który prosi o podanie telefonu komórkowego, stacjonarnego i faxu – nie wystarczy jeden telefon?),
– ogranicz kroki między złożeniem zamówienia i potwierdzeniem,
– pokaż użytkownikowi, na którym etapie zamówienia jest i ile mu jeszcze zostało,

– pozwól modyfikować zamówienie,
– nie zapomnij o przycisku Wstecz,
– wyślij e-maila z potwierdzeniem zamówienia.
Według badań przeprowadzonych przez Forester Reasearch z 2005 r. okazuje się, że użytkownicy najczęściej opuszczają koszyk dlatego, że nie znają dokładnej ceny, jaką będą musieli zapłacić.
Pozostałe elementy
Koszyk – zadbaj o to, aby koszyk był w widocznym miejscu. Standardem jest umieszczenie go w prawym górnym rogu albo w menu po lewej stronie. Pamiętaj, że klikając na koszyk lub hiperłącze, które znajduje się w jego okolicy, klient powinien mieć możliwość przejścia do kasy. Ważne, aby w koszyku opisać dokładnie całkowity koszt wysyłki.
Wyszukiwarka – powinna znaleźć się na górze strony. Warto zadbać o odnośnik do wyszuki-wania zaawansowanego.
Kontakt – Spraw, aby kontakt z Twoim sklepem nie był utrudniony. W łatwo dostępnym miejscu zamieść informacje na temat nazwy i siedziby Twojej firmy. Zadbaj o różne kanały kontaktu: formularz na stronie, telefon, adres e-mail.
Najczęstsze błędy
Przytłaczająca liczba elementów w sklepie – jak mówił Steve Jobs, założyciel Apple, „keep it simple”. Nie dodawaj zbędnych boxów, ruchomych elementów, męczącej dla użytkownika treści.
Komunikaty na stronie są niewidoczne – może prowadzisz sklep osobiście i wybierasz się na urlop. Zadbaj, aby wszyscy o tym wiedzieli: umieść komunikat na stronie. Zadbaj o to, żeby wszystkie Twoje komunikaty były widoczne i odróżnij je znacząco od kolorystyki strony.
Skomplikowany proces zakupu – został omówiony już wcześniej. Pamiętaj: „keep it simple!”.
Wpływ użyteczności
W całej tej użyteczności chodzi o sprzedaż, a raczej o znaczne jej zwiększenie. Firmy doradcze, które zajmują się zwiększeniem konwersji sklepu, stosują się właśnie do reguł użyteczności strony. Naprawiają te elementy strony, które nie spełniają podstawowych zasad użyteczności. Użyteczność wpływa na:
– polepszenie sprzedaży – nawet o 200%,
– zmniejszenie liczby kontaktów – potencjalni klienci mogą w łatwy sposób dowiedziećsię wszystkiego na temat ceny, dostawy, możliwych form płatności.
Ważne, aby mieć zainstalowane statystyki, np. Google Analytics. Pozwoli to zdiagnozować, ile osób rozmyśliło się pomiędzy dodaniem produktu do koszyka a sfinalizowaniem transakcji.
Co należy zapamiętać?
Ścieżka zakupu powinna być jak najprostsza. Ważne jest, aby sprawdzać, ile osób porzuca zakupy już po dodaniu produktu do koszyka i w którym momencie następuje rezygnacja z zakupu. Pamiętaj o zdiagnozowaniu przyczyn takiego stanu rzeczy.
Użyteczność sklepu przekłada się na wielkość sprzedaży.
Zadanie na dziś
Dowiedz się, czy platforma, z której chcesz skorzystać, w łatwy sposób pozwala na modyfikacje pod kątem użyteczności. Niektóre abonamentowe rozwiązania nie dają takiej możliwości.
 Deutsch
Deutsch  English
English 





[…] porzucone koszyki […]
[…] porzucone koszyki […]